2019年,UI設計趨勢解說(二)
二、UI/UX趨勢
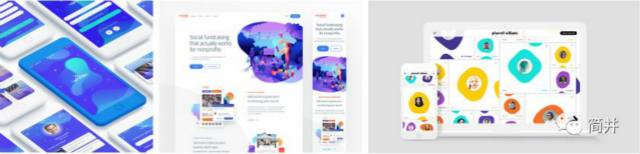
2.1 仍然是移動端第一
隨著谷歌首先實現(xiàn)在移動端使用響應式網頁技術后,移動端現(xiàn)在已成為產品優(yōu)先考慮的設計因素。移動端第一,首先是為移動用戶設計網站,然后在創(chuàng)建一個也適用于桌面用戶的版本。

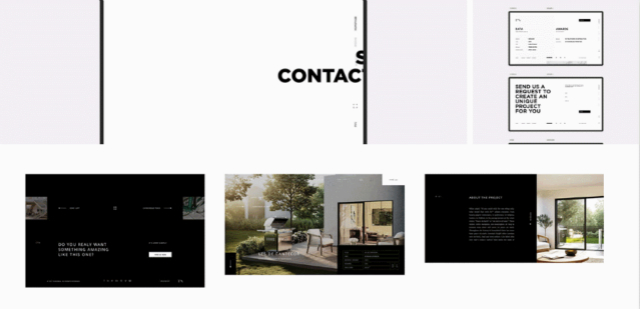
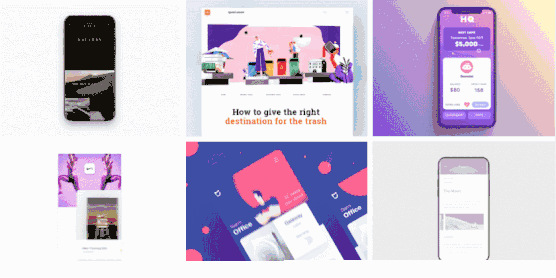
2.2 減負設計
少即是多!在設計中做減法一直都能有不錯的效果,目前在所有設計領域都看到或多或少這類負空間的使用,而2019年將更大量的使用于網頁設計和應用程序設計中。

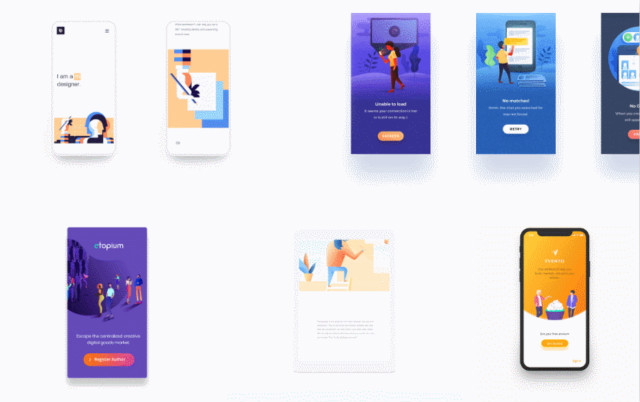
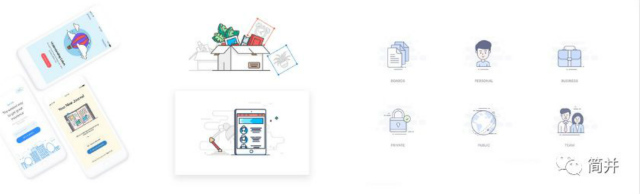
2.3 定制插圖
正如前面所提到的年度趨勢,插圖一直是幾年中不斷增長的主要設計趨勢。在2019年從登陸i頁面到整個網站,定制插圖將會風靡整個數(shù)位設計行業(yè)。

2.4 情感化圖標
好的圖標可以自然的把用戶的視線,引到需要重點關注的信息或功能上。同時也能自然地將與服務先關聯(lián)的信息,透過良好的視覺層次結構說明。

同時搭配好令人會心一笑的情感化設計,肯定能起到不錯的效果。
2.5 流體,幾何,非對稱
流體風格一直都能在2017-2018年中持續(xù)看到流體,但這類的風格在2019年將會更加流行。配合前面所提的混搭風,大膽的顏色和強烈的漸變,流體形狀是2019年必不可少的網頁設計趨勢。

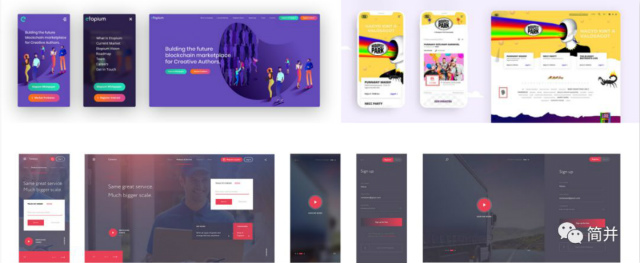
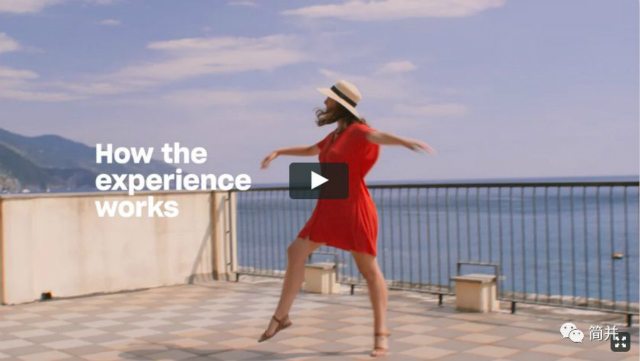
2.6 視頻背景
大量的研究數(shù)據(jù)表明,2018年使用短視頻可以提高轉化率,視頻相對于文字與圖片,可以在幾秒鐘內傳達更多更好更清晰的內容,同時也仍持續(xù)吸引用戶的注意力。

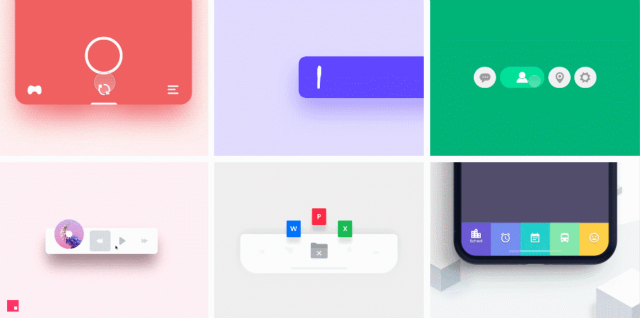
2.7 動效
動效設計早已是數(shù)位設計行業(yè)中不可或缺的專業(yè),試著在你的移動產品或網頁設計里,加入一些順暢的平滑過渡或漂亮的懸停效果,可以讓你的設計更加地吸引人。

2.8 微交互
微交互效果是移動端上,常用于創(chuàng)建微妙視覺效果的小動畫。今年,我們比以往任何時候都要更關注這些微觀互動。

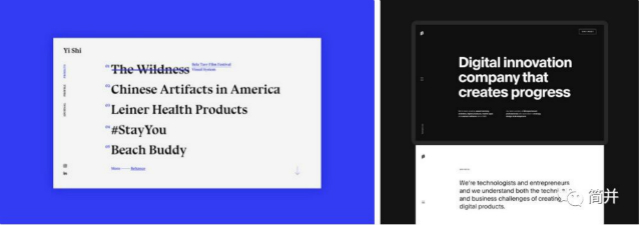
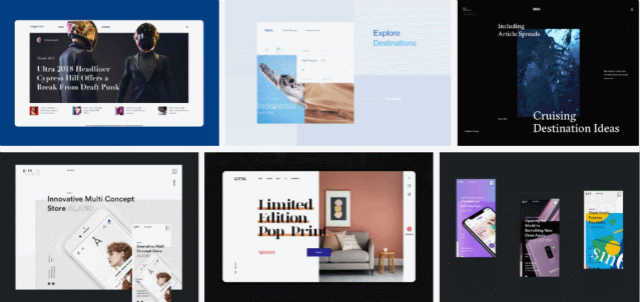
2.9 粗體代替圖片
隨著近年對于排版的關注,許多巨頭企業(yè)如蘋果,都在嘗試選擇通過獨特的字體與排版風格來做出品牌聲明。在一些場景下,透過排版能達到更好的說明。

2.10 柵格突破與元素重疊
網頁設計中柵格突破在2018年末開始盛行,可以預見在2019年可以看到更多結合柵格突破的方式,與元素重疊的網頁設計組合,但在使用時,記得始終要牢記移動端的體驗!

四川新華電腦學院專業(yè)職業(yè)規(guī)劃師為你提供更多幫助【在線咨詢】











